Как редактировать шаблон?
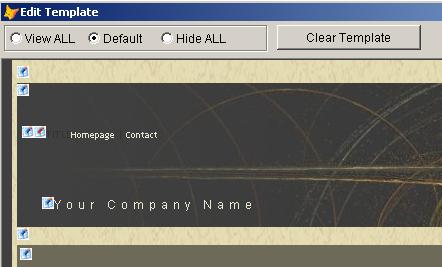
Шаблон у Вас на экране. Какие дальнейшие действия?
Ваша задача - убрать все лишнее и вставить специальные Тэги для программы
Как редактируется шаблон? Если присмотреться, можно заметить, что в определенных местах на шаблоне расположены квадратные рисунки в виде карандаша и листа бумаги.
Кликая по ним, можно изменить шаблон – вставить объекты, редактировать текст тэгов, удалять объекты и тэги.
Краткая теория… Вы наверно, в курсе, что страница htm/html представляет собой текст на языке разметки HTML. Главная особенность языка – это Тэги, с помощью них задаются цвет и начертание, картинки и их размеры, таблицы, строки, ячейки и т.д.
Так вот, те самые квадратики – это признак того, что ЗДЕСЬ ЕСТЬ ТЭГ, а уже что с ним делать – Ваше личное дело.
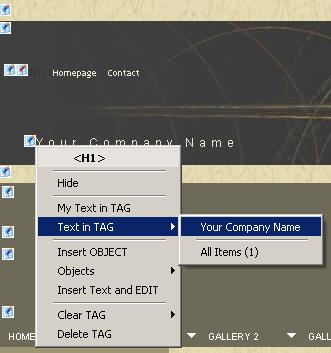
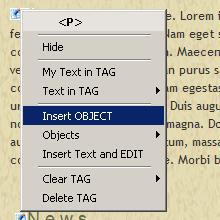
Например, кликнув по объекту Your Company Name (на самом деле, это тэг H1 с текстом внутри ), можно получить в ответ меню (в зависимости от объекта - свое)

О чем говорит данное меню?
Во первых, это тег H1 (в заголовке)
Во вторых, «внутри себя» он содержит текст Your Company Name, причем таких элеменов – 1 (All Items(1) – переход к табличному списку)
О, так вместо этого названия можно разместить название сайта или компании (кликнув в меню по Your Company Name)!
СТОП! Нужно себя попридержать…
Вы редактируете не отдельную страницу, а ШАБЛОН, который будет использоваться для генерации ВСЕХ страниц.
Следовательно, размещение здесь какого либо текста - не самый лучший вариант.
А как насчет размещения названия страницы?
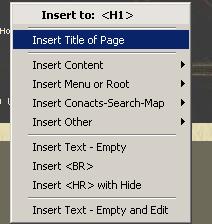
Вот. Для этого есть специальный объект TITLE
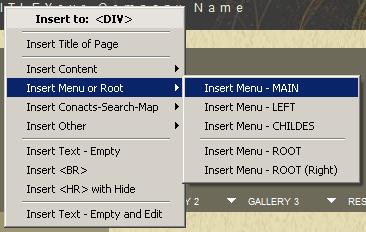
Выбираем пункт меню – Insert OBJECT

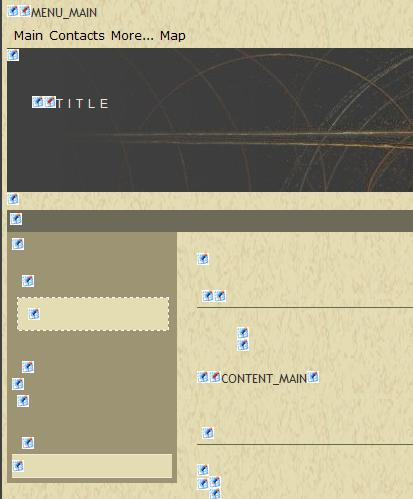
Получаем на экране что-то типа

Your Company Name - лишнее.
НО луше пока оставить на потом (есть волшебная кнопка Clear Template).
Заголовок размещен.
Где будет располагаться содержимое страницы?
Прокручивая шаблон вниз, находим нужное место:

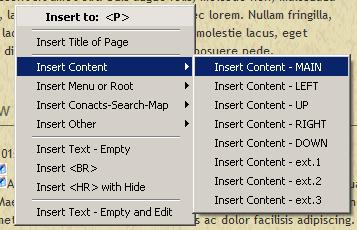
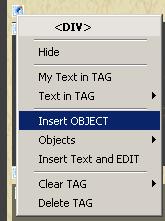
Кликая по значку, выбираем в меню Insert OBJECT

и Insert Content / Insert Content - MAIN


Отлично, контент вставлен! (Не обращаем внимания на текст...)
Теперь, для порядка, осталось вставить Меню, так называемое MENU_MAIN
Разместим его в заголовке страницы - почему нет?

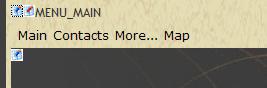
Далее, Insert OBJECT Insert Menu or Root / Insert Menu - MAIN

получаем

В принципе, основные тэги добавлены. Нажимаем Clear Template, соглашаемся и получаем что-то типа

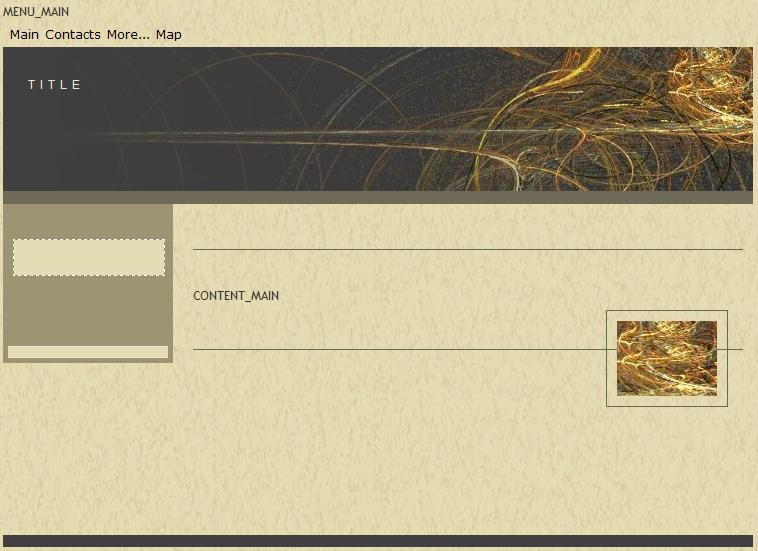
А нажав Hide ALL вверху страницы, получаем вид шабона без тэгов
(кстати, View ALL - Default - Hide ALL можно нажимать без ограничений в любой момент)
И Вас должно получится что-то типа

т.е. чистый шаблон со вставленными основными тэгами TITLE и CONTENT_MAIN главное меню MENU_MAIN
Теперь можете поэксперементировать , кликнув по ![]() создав новый стиль для программы Maple4 Site Creator
создав новый стиль для программы Maple4 Site Creator
Конечно, можно еще поработать с шаблоном (есть различные меню, части контента, счетчики и т.д.), но самое главное - Вы должны убедиться, что создать новый стиль - это пара пустяков
Еще рекомендации...
Это что такое - Clear Template?
Представьте, есть чистый лист бумаги, поделенный и расчерченный на части, и есть записи на этом листе, расположенные в этих частях. Так вот, Clear Template удаляет только записи, оставляя структуру листа (части) нетронутой.
Когда следует пользоваться Clear Template (очистка шаблона)
1. Если Вы уже работали с этим шаблоном, и точно знаете, что и где будет расположено.
2. Вы используете только автоматические Меню
3. Вы профессионал, в конце концов.
Когда не следует пользоваться Clear Template (очистка шаблона)
Многие шаблоны идут с готовыми меню, созданными на javascript или css. Если Вы планируете их использовать (в силу их особенностей, функциональности, красоты и т.д.), то пользоваться Clear Template однозначно нельзя.
Вопрос правда в другом… А Вам известны, какие страницы будут использоваться в проекте? Ведь нужно точно заранее знать их названия, чтобы ВРУЧНУЮ занести для каждого пункта меню ссылку и описание страницы, а для этого нужно знать язык разметки хотя бы на минимальном уровне…
Поэтому, зачем себя утруждать лишней работой? Попробуйте стандартное верхнее меню MENU_MAIN (строится автоматически на основе страниц, входящих в проект).
Тоже самое относится к «левому» меню MENU_LEFT.
Главный плюс – автоматическое построение, т.е. никакой ручной работы.
Еще есть дерево каталогов MENU_ROOT и меню потомков MENU_CHILDES – в общем, все для комфортной работы со страницами в проекте.
Дизайнер СПЕЦИАЛЬНО размещает в шаблоне примерный текст, что бы пользователь мог оценить тот или иной «изыск». Естественно, если не будет текста, Вы не увидите примера.
НО! Текст, впрочем как и картинки, не относящиеся к странице ВСЕ РАВНО потом придется удалить.
Например, УВЕРЕН – текст «Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi quis ligula. Donec»… однозначно не относится к Вашему сайту 
В силу реализации шаблона (особенности стилей, например) может возникнуть необходимость в полном отказе от автоматических MENU_MAIN и MENU_LEFT, причем это (необходимость) Вы увидите непосредственно после размещения объектов в шаблоне.
Что-то интересное
Либерия
Вредный пластик
Тимур Тамерлан и Чингисхан
Тайны острова Пасхи
Что случилось с теорией Дарвина?
Что-то политическое
Шapий нa yкpaинcкoм тeлeкaнaлe
Саакашвили - авантюрист и охотник на Порошенко
Целуйте руки его
Спасение мертвецов. Помешает ли разгону Рады демарш НФ
Празднество Кавуналий